
Hay tantísimas tipografías que escoger una para nuestro proyecto puede ser una locura.
Por suerte los tipos de letra se agrupan en grandes grupos según sus características.
Estas características sugieren épocas, representan procesos de producción… Y no solo eso, con el tiempo y el uso algunos estilos se han convertido en la bandera de algunos valores como “neutralidad, exclusividad o accesibilidad”.
Tipografía: la voz de la palabra escrita
Del mismo modo que no es lo mismo una nota escrita a mano que un whatsapp, cada tipografía tiene unas características que la hacen más o menos conveniente para cada caso.
La tipografía es una herramienta esencial en el diseño gráfico con mucha capacidad expresiva.
Además de permitirnos jerarquizar la información, nos transmite cosas. Al igual que los colores, los tipos de letra no dejan de ser gráficos, imágenes que interpretamos.
Así pues, podemos entender la tipografía como la voz de la palabra escrita.
Test de Personalidad Tipográfica: Descubre tu tipografía ideal
Indica lo que quieres transmitir con tu marca, descubre a que grupo pertenece tu tipografía ideal y elige la que más te guste.
El significado de las tipografías
En esta guía conocerás los grupos tipográficos más populares para entender mejor cuáles son más adecuadas para tu proyecto.
Antes de elegir una tipografía es conveniente definir qué queremos transmitir:
¿Artesanía?¿Tecnología?¿Un aire industrial? ¿Exclusividad, accesibilidad, algo intermedio…?
Eligiendo según su uso: tipografías para impresión o para pantalla
Antaño se debía tener en cuenta que las tipografías más simples eran mejores para pantalla porqué la falta de resolución de las mismas hacía que se vieran mejor.
Hoy en día los avances tecnológicos hacen que diferenciar entre si tipografías de impresión y para pantalla no sea un factor determinante.
El tamaño, en cambio, sí que importa
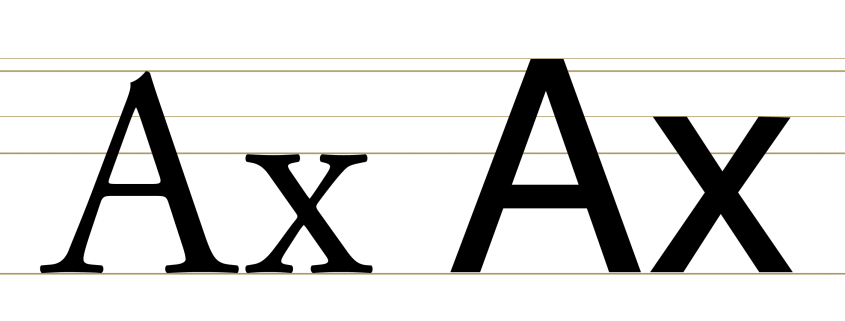
La altura del ojo medio (altura de las minúsculas) respecto a las mayúsculas varía según la tipografía. Si queremos optimizar al máximo un tipo de letra para que sea legible en un tamaño pequeño serán conveniente tener esto en cuenta ya que aquellas que tengan unas minúsculas más grandes nos ofrecerán una mayor legibilidad. Más abajo podrás ver qué familias tienen una altura de la x mayor.
Las tipografías con más contrastes, texturas u ornamentaciones también son menos legibles en tamaños pequeños ya que son más complejas de reproducir en general y más difíciles de procesar por nuestra mente.
También las mayúsculas, por corresponderse tanto con las formas geométricas básicas (circulo, triángulo y cuadrado), ofrecen una menor diferenciación entre ellas mismas y por tanto también suponen un mayor esfuerzo mental a la hora de leerlas. Por eso no se recomiendan para textos largos. Además, PARECE QUE HABLEN MUY FUERTE. Úsalas sólo para enfatizar determinadas frases o palabras.
Recomendado: Cursos online de Tipografía
Webs de tipografías
Webs de tipos de letras o fuentes tipográficas para descargar.
-
MyFonts
El lugar #1 para descargar las mejores tipografías para web y escritorio (Baskerville, Futura, Garamond…).
Visitar MyFonts -
CreativeMarket
+34.000 fuentes para descargar y usar en proyectos web o de impresión.
Visitar CreativeMarket
Diccionario básico de tipografía
Para poder elegir una tipografía debemos ser capaces de reconocer sus características.
Así pues, veamos un poco de anatomía.
Anatomía tipográfica
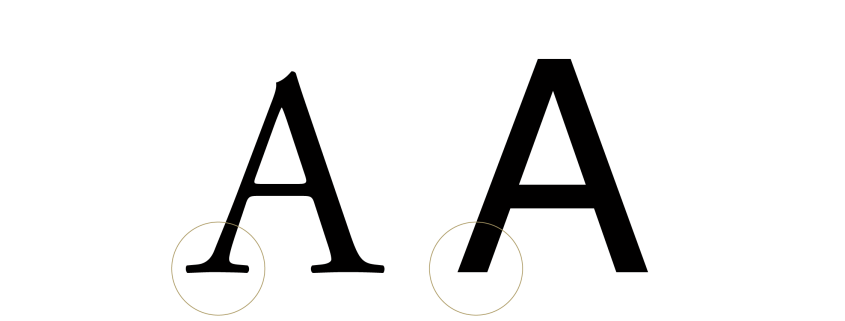
Serifa, remate o gracia
Trazo terminal de un asta, brazo o cola. Se dice que mejora la fluidez de la lectura en textos largos, por eso las tipografías con serifa son especialmente utilizadas en libros, periódicos, etc.
El eje o modulación es la distribución del contraste en el carácter, sugerida por la posición de los trazos finos y gruesos.
Puede ser:
- Inclinado como en las venecianas o las incisas
- Vertical como en las didonas o los palos secos. Esta inclinación tiene una gran importancia en la determinación del estilo de los caracteres.
En general, una modulación inclinada responde a un tipo más cercano a la escritura manual, y un ritmo marcado por el eje axial corresponde a un tipo más moderno y racionalizado.
El ojo medio es la altura de la minúscula respecto a la mayúscula, sin tener en cuenta los ascendentes y descendentes. Se valora a partir de la “x” porqué las curvas de las otras letras suelen superar un poco este tamaño. Curiosidad: Se trata de un refinamiento óptico porque las figuras circulares tienden a verse más pequeñas.
El ojo medio ha ido variando a lo largo de la historia de la tipografía, y en general las tipografías de palo seco tienen un ojo mayor que las romanas, cosa que las hace más eficientes para muchos usos porque ocupan menos espacio vertical.
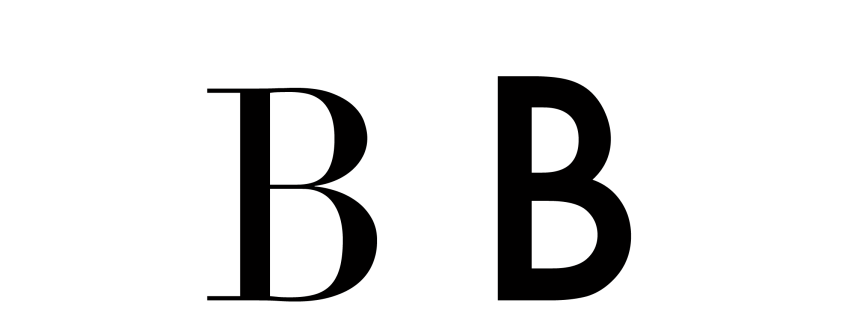
El contraste es la variación de grosor en los trazos. Un ligero contraste ayuda a mejorar la legiblidad en textos largos o de cuerpo pequeño mientras que su ausencia o un fuerte contraste la empeoran.
Existen muchos más aspectos que podemos valorar en cuanto a la anatomía de la tipografía.
Si quieres conocerlos todos aquí tienes un artículo dónde los explican muy bien y los muestran muy claro.
Familias tipográficas
La clasificación tipográfica de Maximilian Vox (1954)
Existen tantos tipos de letra con tantas singularidades cada uno que no existe una manera de clasificarlos todos. Aún así, sus características formales e históricos que permiten agrupar la mayoría de tipografías más relevantes.
Las clasificaciones más importantes se basan en la hecha por el diseñador e historiador francés Maximilien Vox (1894-1974), adoptada después por la Asociación Tipográfica Internacional (ATYPI).
Sans serif o paloseco
Minimalistas, neutras y modernas
También llamadas de palo seco, estas tipografías se caracterizan por la ausencia de remates en los extremos. Aparecieron en Inglaterra durante la primera mitad del siglo XIX para su uso en impresos comerciales como carteles o etiquetas
Grotescas
1810s
Forma
- Trazo uniforme o con un leve contraste entre finos y gruesos.
- Eje de modulación vertical.
- Altura de x grande.
- Ligera cuadratura en las curvas.
Contexto
- Llamadas “Gothic” en Estados Unidos, fueron las primeras tipografías sin serif que datan del siglo XIX.
- El ojal de la “g” y la existencia de algún contraste entre palos son las características más importantes.
Tipografías
- ITC Franklin Gothic
- Akzidenze Grotesk
- News Gothic
Neo-Grotescas
- Parecidas a las grotescas pero con un diseño más refinado. Sus trazos se caracterizan por estar diseñados con mayores modulaciones y contrastes, y su estructura es más legible gracias a sus cuidadosas correcciones ópticas.
- Interpretación lineal del carácter.
- Contraste menor que el de las grotescas.
- La letra ‘g’ no tiene ojal, sino una simple cola.
- Son las Sans Serif más utilizadas para textos cortos y medios.
Tipografías:
- Arial
- Frutiger
- MS Sans Serif
- Helvetica
- News Gothic
- Univers
Humanistas
1920s
Forma
- Trazo con cierta modulación.
- Eje de modulación ligeramente inclinado.
- Altura de x media.
- Basadas en estructuras clásicas.
- La «a» tiene lazo ascendente.
- Generalmente la «g» tiene cola cerrada y oreja.
Contexto
- En esta tipología resurge la concepción humanista del tipo.
- Se inspiran en las inscripciones romanas mayúsculas y la caligrafía del Renacimiento.
Tipografías
- Frutiger
- Optima
- Britannic
- Gill Sans
- Verdana
- Calibri
- Gill Sans
- ITC Goudy Sans
- Mentor Sans
Neo-Humanistas
1990s
- Aparecidas en la década de 1990, son tipografías creadas con gran rigor funcional, muy legibles y flexibles.
- El diseño de la Meta, a manos de Erik Spiekermann fue clave para el nacimiento de este nuevo estilo.
- Son apropiadas para proyectos sofisticados como identidades corporativas o señalización.
- Su estética tiende hacia la neutralidad pero con proporciones clásicas.
Tipografías
- Calibri
- Gerstner
- Kievit
- Meta
- Mt
- Officina Sans
- Politica
- Profile
- The Sans
Geométricas
1920s
- Trazo uniforme, constante y regular.
- Eje vertical
- Altura de x media.
- Estructuras sintéticas basadas en figuras geométricas simples.
- Muchas veces la «a» no tiene lazo ascendente.
- Nacen en 1929, consecuencia de las vanguardias y la Bauhaus.
- Exclusiva, minimalista, clara, objetiva, moderna, impactante, práctica, fría, impersonal, aburrida.
Tipografías
- Avenir
- Century Gothic
- ITC Bauhaus
- Futura
- Harmonia Sans
Cuadradas
- Se distinguen por sus formas y proporciones basadas en el cuadrado.
- Algunas de ellas llevadas hasta tal extremo que ni siquiera poseen formas curvas y otras mantienen esas características geométricas combinadas con formas más humanas.
Tipografías
- Cachet
- Eurostile
- Felbridge
- Neo sans
Serif, Romanas o Clásicas
Formales, tradicionales y autoritativas
Son llamadas tipografías con serif las que llevan remate en los extremos. Tienen su origen en la antigüedad, cuando se tallaban en bloques de piedra. El tallador desarrolló esta técnica para asegurar que los bordes de las letras fueran rectos.
Mecanas, mecánicas, egipcias o Slab serif
1900s
- Trazo uniforme (o gradual de escaso contraste)
- Eje de modulación vertical.
- Remates rectos, del mismo (o casi el mismo) ancho que el trazo. Las tipografías Egipcias se distinguen principalmente por el serif cuadrangular. Terminales horizontales y del mismo grueso que las astas
- Altura de x grande
- Aparecieron en el siglo XIX para uso publicitario. Su principal característica está en los remates, muy gruesos y generalmente cuadrados y en el poco o nulo contraste entre palos.
- Peso alto (recomendables para títulos o rótulos)
- No es aconsejable su uso para textos largos. (Ejemplos: Clarendon / Serifa / Schadow)
- Fuerte, moderna, potente, funky, contemporánea, de moda, amistosa, urbana, sofisticada, dura, distintiva, rural, reflexiva, robusta, firme.
Tipografías
- Rockwell
- Courier
- Museo
- Bevan
- Copse
- Josefin
- Silverfake
- ITC Lubalin Graph
- Soho
- Egyptian Slate
Reales, transicionales o de transición
1690s – 1700s.
- Trazo gradual de contraste entre medio y alto.
- El eje de modulación es vertical o casi vertical.
- Remates ligeros, poco oblicuos u horizontales en las ascendentes y apoyos de minúsculas.
- Altura de mayúsculas menor que la altura de ascendentes.
- Fuerte, elegante, dinámica, prestigiosa, barroca, pesada, afilada, exclusiva, elegante, clásica, contemporánea, moderna.
- Aparecieron a finales del siglo XVII.
- Fueron las primeras tipografías diseñadas sobre una cuadrícula.
Tipografías
- Baskerville
- Americana
- Bulmer
- Perpetua
- Times New Roman
- Caslon
- Georgia
- Bookman
Modernas, Neoclassicas o Didonas
1700s
- Trazo gradual de contraste alto
- Eje de modulación vertical.
- Remates filiformes.
- Uso de recursos plenamente tipográficos, como las gotas
- Actualmente estas letras han quedado como las ideales para transmitir moda, elegancia y feminidad.
- Al igual que las romanas antiguas, derivan de los textos esculpidos en piedra, en las construcciones y monumentos romanos. (Ejemplos: Bodoni / Modern / Didot)
Tipografías
- Bodoni
- Didot
- ITC Fenice
- Marconi
- Walbaum
Garaldas, Romanas Antiguas u Old Face
1400s
- Trazo gradual de contraste medio
- Eje de modulación oblicuo.
- Remates ligeros y filosos, oblicuos en las ascendentes y en los apoyos de minúsculas.
- Altura de mayúsculas menor que la altura de ascendentes.
- Barra de la «e» horizontal.
- Antigua, clásica, tradicional, nostálgica.
- Fueron diseñados durante los siglos XVI y XVII.
- También se conocen como “Old Face” o “Garaldas”.
- Peso y color medio.
- Las Romanas Antiguas, son tipografías que poseen serif triangular y presentan diferencias en los trazos.
- Derivan de las inscripciones romanas, originalmente talladas en piedra.
- En general son tipografías con buena legibilidad y se utilizan habitualmente para textos de largo recorrido.
Tipografías
- Garamond
- Bembo
- ITX Berkeley Oldstyle
- Centaur
- ITC Legacy Serif
- Times
Nuevas romanas de lectura
Una tipología de letra que es interesante destacar y conocer pero que habitualmente no ha sido recogida en las clasificaciones de la bibliografía tipográfica canónica es la de las nuevas romanas de lectura, también llamadas escocesas. Son letras con serifa de contraformas abiertas, ascendentes y descendentes cortos y ojo medio amplio. Están consideradas las tipografías ideales para la edición de textos en sistemas de reproducción de baja calidad, principalmente periódicos y revistas. Pertenecen a esta categoría letras como Georgia, Miller, Chronicle, Century, Bookman, etc.
Romanas Humanistas o venecianas
1500s
- Trazo gradual de contraste ligero.
- Eje de modulación oblicuo y muy inclinado.
- Remates gruesos y cortos, oblicuos en las ascendentes.
- Poca o nula diferencia entre la altura de mayúsculas y la altura de astas ascendentes.
- Barra de la «e» inclinada.
- Ligero contraste.
- Peso intenso
- Aparecieron en el siglo XV, derivadas de las letras manuscritas italianas. Primeras romanas con influencia directa de la escritura humanística.
Tipografías
- Centaur
- Bembo
- Sabon
- Minion
Incisas, Glyphic o Latins Serif
1930s
- Modulación media en el trazo.
- Trazo gradual.
- Basadas en estructuras clásicas.
- Los remates son triangulares y se inspiran en las letras cinceladas sobre piedra.
- Rasgos basados en los caracteres cortados en piedra o metal.
- Dura, nostalgica, hecha a mano, antigua, grunge, natural, organica, ancestral.
Tipografías
- Albertus
- Cartier Book
- ITC Élan
- Friz Quadrata
Capitulares
Son aquellas derivadas de las letras talladas en la piedra por los romanos dando lugar al alfabeto que conocemos actualmente. Están formadas únicamente por mayúsculas ya que las minúsculas aparecerían más tarde.
Script o de escritura
Artesanales y creativas
- Las tipografías caligráficas o manuscritas son aquellas que emulan la escritura manual, ya sea mediante pinceles, plumas, rotuladores o cualquier otro instrumento de escritura.
- El termino “cursivas” se utiliza para designar a las tipografías cuya apariencia se asemeja o está inspirada en la tipografía hecha a mano.
- Las tipografías cursivas exhiben una fluidez y una gracia sensible propia del gesto manual, y una morfología relacionada con el elemento escriptor.
Tipografías
- Lobster
- Zapier
- Pacifico
- Lucida
- Brush script
- Buttermilk
- Edwardian
- Isabella
- Snell Roundhand
Gestuales
- Orgánica, hecha a mano, natural, casual, informal, amistosa, divertida, de miedo, urbana, street, grunge, infantil, naif, artística, optimista, feliz, fresca, contemporánea, moderna, dulce, salvaje, romántica.
- Imitan los trazos manuales con diferentes herramientas. Pueden tener caracteres enlazados o sueltos
- Las tipografías gestuales expresan la fuerza y la gracia del trazo hecho a mano.
- Las fuentes de este estilo, que aparecen en los sistemas informáticos, “imitan” la escritura a mano puesto que, sin dudas se basan en la escritura manuscrita, pero han sufrido una serie de correcciones y ajustes en el transcurso del proceso de digitalización. (Ejemplos: Mistral / Brush / Choc)
Tipografías
- Brush Script
- Mistral
- Freestyle Script
- Limehouse Script
- Nadianne
- Kuenstler Script
Formal Script
1700s
- Bickham Script
- Elegy
- Helinda Rook
- Young Baroque
Caligráficas
- Las tipografías de estilo caligráfico, al igual que las tipografías gestuales imitan o se inspiran en la escritura hecha a mano, aunque en este caso su ejecución ostenta una serie de normas estrictas en cuanto a alineaciones e inclinaciones, al igual que una marcada utilización de la pluma recortada como elemento escriptor.
- El carácter caligráfico se encuentra acentuado por la existencia de empalmes, remates y florituras. (Ejemplos: Commercial Script / Shelley / Bickham)
Tipografías
- Belltrap
- Blaze
- Mistral
- Vivaldi
Góticas, fracturas (Fraktur), Blackletter y Lombardicas
- Hecha a mano, de miedo, urbana, grunge, hip-hop, tattoo.
- Las tipografías góticas, al igual que las otras tipografías del grupo cursivas o script, se inspiran en la escritura manual, aunque además de presentar normas y reglas muy precisas en su construcción, exhiben una morfología característica, propia del estilo, producto del elemento escriptor utilizado en la escritura original y su particular forma de uso. (Ejemplos: Cloister Black / Goudy Text / Fette Fraktur)
Tipografías
- Agincourt
- Cresci Rotunda
- Goudy Text
- Monmouth
Informáticas
Son tipografías aparecidas en el siglo XX gracias al gran avance industrial y responden a la necesidad del hombre de adaptar las letras para comunicarse con las máquinas o ser mostradas en pantallas pixeladas.
OCR
Las tipografías OCR (Reconocimiento Óptico de Caracteres) fueron diseñadas para que pudiesen ser leídas tanto por hombres como exploradas y descodificadas por las máquinas gracias a sus formas sencillas esquemáticas.
Monoespaciadas
Una fuente monospaced, también llamada fuente de tono fijo, anchura fija o fuente no proporcional, es una fuente cuyas letras y caracteres ocupan la misma cantidad de espacio horizontal. Esto contrasta con las fuentes de anchura variable, donde las letras y espaciados tienen anchos diferentes.
Para pantalla
Optimizadas para ser mostradas en dispositivos de baja resolución, su destino no es el papel sino la pantalla del ordenador. Están diseñadas teniendo en cuenta la retícula de píxeles para que puedan ser legibles.
Seriales
Las familias seriales están compuestas por un grupo de tipografías que corresponden a diferentes estilos. Sin embargo todos los glifos de los carácteres de una familia serial son parte de un mismo sistema, ya que comparten atributos formales y de proporción, y sobre todo, forman parte de un mismo proceso de creación de diseño. Los atributos formales que comparten las seriales son la proporción estructural, la alineación de altura x (equis) y las alineaciones de ascendentes y descendientes. La cantidad de fuentes de una familia serial, sumado al uso de las respectivas variables tipográficas (versiones light, italic, bold…) hacen de ellas las más versátiles.
- Cetrino
- Rotis
Símbolos
Tipografías creadas no a base de letras sino con gráficos. No sirven por lo tanto para escribir textos sino que sus caracteres contienen ilustraciones, signos o cualquier otro motivo gráfico.
Decorativas, expresivas o de fantasía
En el conjunto de tipografías decorativas, fantasía o graphics, entrarían todos los tipos de letra cuyas características no se ajustan a las de los conjuntos anteriores. Son tipografías que en su mayoría han sido creadas con fines específicos, y donde el aspecto de legibilidad no se ha tenido demasiado en cuenta. A menudo presentan una gran carga expresiva, a través de atributos temáticos. Algunas de estas tipografías que comparten el estilo propio de una época o lugar. Debido a sus formas tan características y su personalidad definida y concreta, son apropiadas para dar un carácter histórico o cultural a un diseño.
Definitivamente, no son tipografías adecuadas para bloques de textos. (ejemplos: Shotgun / Umbra / Hobo)
Es posible subdividir el conjunto de tipografías decorativas atendiendo aspectos formales, relacionados con la apariencia de las letras, por lo que se plantea, a modo de ejemplo, la siguiente segmentación.
– Por construcción: Corresponde a la tipografía que presenta un diseño innovativo, de características propias y únicas.
– Por deformación de un tipo estándar: A partir de una tipografía estándar se logran características particulares que la diferencian de la original, por medio de deformaciones morfológicas.
– Por tratamiento superficial: En este caso la superficie de la tipografía presenta un tratamiento de textura, gradación o volumen ilusorio, de manera que adquiere un carácter particular.
– Por adjunción o sustitución: Refiere a una tipografía estándar que se le adjunta algún elemento particular o se le substituye alguna parte por un elemento que le genera identidad propia.
– Otros: Existen otras posibilidades de generar y analizar tipografías decorativas, cuyo tratamiento en profundidad excede los objetivos del presente trabajo.
Alfabetos simplificados
Durante el siglo XX hubo varias propuestas para lograr un alfabeto universal basado en la forma más pura de la letra, sin adornos y donde no hubiese distinción entre mayúsculas y minúsculas con el fin de lograr la máxima funcionalidad.
Art Decó
Nació en 1925 en Francia y se extendió por Estados Unidos hasta finales de los años 30. Usaba formas geométricas básicas combinando el cubismo con el art noveau. Son diseños muy decorados y poco utilizables excepto para fines publicitarios.
Art Noveau
Estilo sinuoso y ornamentado con motivos naturales que se extendió en Europa del 1895 hasta 1910 aproximadamente. También es conocido en España como Modernismo, Sezession en Austria, Jugendstil en Alemania o Stile Floreale en Italia.
Dadaístas
El movimiento tipográfico dadaísta se inició en Europa en 1916. Su lema era “El mundo y la imagen son una sola cosa”. Esta vanguardia se caracteriza por el collage y la combinación provocativa y deliberadamente ilógica de diferentes tipografías.
Letra gallega
Originaria del estilo uncial, la tipografía gallega está basada en la letra del reino de Gallaecia. Perduró a lo largo de los siglos grabada en piedra en iglesias, catedrales o monasterios. Posee una geometría y formas muy características
Letra vasca
Su origen se sitúa en las inscripciones realizadas en diferentes lápidas funerarias de piedra. Posee unas formas y trazos muy característicos y más o menos persistentes en los que se sustenta gran parte de la identidad y el estilo visual del País Vas
Madera
También llamadas Woodtype, tienen su origen en los tipos de madera creados durante el siglo XIX y que resultaban más baratas y duraderas que los tipos de metal, aunque su calidad era menor. Se caracterizan por los trazos y ornamentación grotesca.
Plantillas
Estas tipografías, también conocidas como Stencil, se caracterizan por sus letras divididas en varias partes, facilitando así el poder recortarlas manteniéndolas enteras. De esta manera se pueden crear plantillas para reproducirlas en otras superficie
Urbanas
Son tipografías que están asociadas con alguna cultura o subcultura de origen urbano como puede ser el Punk o el Hip Hop, identificativas de alguna banda urbana o cualquier otro ámbito social.
Variables tipográficas
Las variables tipográficas son opciones que nos ofrece una misma familia para responder a las diferentes necesidades de la comunicación visual. Las utilizamos, entre otras cosas, para establecer distintos niveles de jerarquización dentro de un texto, para alterar el color, para cambiar el ritmo, etc.
Las variables tipográficas son elementos que, al pertenecer a un sistema, deben mantener parentesco formal con la familia de la que son parte. En general, actúan sobre la inclinación, el peso y el ancho de la letra.
Inclinación
Si las variables de eje modifican la inclinación de la letra, se cambia la estructura y surge una alteración en el ritmo. Algunas veces también puede afectar el color.
En algunos programas existe la función «itálica», que inclina todos los signos en un ángulo determinado, pero las itálicas no son solo eso y, además, no todas las letras deben tener la misma inclinación: en la versión itálica de una fuente, el diseño de los signos se ajusta para lograr otro color; normalmente, ocupa menos espacio que la versión normal y en ciertos casos (por ejemplo en las tipografías romanas y en algunas de palo seco) el diseño de los signos adopta características de cursiva. Para corroborarlo, veamos en el siguiente ejemplo cómo varía el diseño de los signos.
Peso
Las variables de peso afectan al trazo de los signos, lo cual puede dar lugar a pequeñas modificaciones estructurales. Lo que se altera principalmente es el color tipográfico, ya que cambia la relación entre el ancho del trazo y las contraformas de cada signo tipográfico.
Para usar una tipografía negrita o bold, hay que tener la variable correspondiente; no es conveniente convertir una fuente normal en negrita por medios electrónicos. La variable negrita está específicamente diseñada para funcionar como tal, en cambio a la variable construida digitalmente se le suma un contorno alrededor de cada signo, modificando las contraformas, los ajustes y —en el caso de las tipografías romanas— el contraste entre finos y gruesos de los trazos graduales.
Ancho
En las variables de ancho, se produce un cambio en la estructura de la letra tal que solamente se modifican las proporciones, aunque el trazo no varía. Se altera el rendimiento (en primer lugar) y también el color del texto.
Las fuentes condensadas y expandidas también están diseñadas especialmente, por eso tampoco debemos modificar el ancho por medios electrónicos, ya que se deforman los signos.
Esto es más notorio en tipografías de trazo uniforme: al condensarlas o expandirlas electrónicamente, perdemos la uniformidad del trazo.
Versalitas
Por último, dentro de esta descripción de variables, podemos mencionar también a las versalitas. Las versalitas son alfabetos con estructuras de mayúsculas, pero que mantienen la altura de los signos de caja baja. Nos servimos de esta opción, por ejemplo, si necesitamos utilizar mayúsculas y no queremos generar irregularidades en el color del texto.
En el gráfico, de arriba hacia abajo: la palabra compuesta en minúsculas, luego en versalitas y, finalmente, las versalitas «de máquina», que son una reducción de los signos al 75% de su tamaño. Entre los conflictos que esto presenta se puede mencionar: en primer lugar, las versalitas artificiales no tienen la altura de las minúsculas y, en segundo lugar, tampoco conservan el color de las mismas.
Los criterios mencionados en este apunte no son los únicos que se pueden tomar para decidir la creación de variables tipográficas, pero sí son los más utilizados.
Tipografías para titulares y para textos largos
Y no solo eso, hay tipografías que se han diseñado para ser utilizadas en gran formato (las llamadas Display), para agilizar la lectura en textos largos o para cualquier aplicación.
En este último aspecto también influyen las variables tipográficas.
La mayoría de tipografías son, en realidad, familias tipográficas con diferentes versiones (negrita, cursiva…). Con el fin de ser más versátiles y permitirnos contrastar y jerarquizar nuestros textos manteniendo la armonía entre las distintas tipografías.
Para titulares:
Los títulos, al ser más grandes, soportan tipografías menos legibles que los cuerpos de texto largos. Por este motivo, podemos permitirnos utilizar prácticamente cualquier tipografía.
Para textos largos:
Al contrario de los títulos este tipo de textos exigen tipografías muy legibles en tamaños pequeños por lo que es recomendable obviar:
Tipografías decorativas, script, sans serif y romanas con mucho peso (Bold, SemiBold, Ultrabold…), cursivas (Italic) o demasiado livianas (Light, Ultralight…).
Así pues las versiones Book o Regular de las tipografías serán las más apropiadas.
Cómo combinar tipografías
Es posible que queramos utilizar varias tipografías.
En algunos casos la tipografía que mejor expresa lo que queremos no va a ser adecuada para los textos más largos. En estos casos podemos combinar más de una familia tipográfica. Para asegurar una armonía entre ambas tipografías deberemos buscar el máximo contraste entre ellas y a su vez tener en cuenta la legibilidad.
Bibliografía
Graphicdesigncrashcourse
Co.design
Hit frame
UOC
Noupe
Fonts
Myfonts
https://es.letrag.com
https://tipoyforma.wordpress.com



























IMPRESIONANTE el artículo
Me gustaría saber que transmite a nivel psicológico las letras de máquina antigua de escribir, como por ejemplo;
– Underwood Champion
– Typo
– Gabriele Bad
– Silk Remington
Muchas Gracias
¡Muchísimas gracias! A nivel general estoy seguro que nos remiten al pasado puesto que hoy en día son menos utilizadas, por un lado porque son monoespaciadas y eso dificulta la lectura y porqué se diseñaron para las primeras herramientas de reproducción mecánica de textos 🙂 Así pues, pueden evocar nostalgia y al mismo tiempo algo más frías que las que se inspiran en los trazos más manuales. Respecto a esas tipos en particular, te recomendaría Silk Remington por tener menos textura (eso dificulta la lectura y en seguida se nota que no es una versión digitalizada de una mecanografía. ¡Espero haberte sido de ayuda!